In today’s world, accessibility is more important than ever. With more and more people using technology to connect with the world around them, it is vital that we make sure that everyone can access our websites and applications, regardless of their abilities. When it comes to building user interfaces with React, it’s crucial that we keep accessibility in mind from the very beginning of the development process.
In this article, we will discuss what accessibility is, why it matters, and how to build accessible React components. We will cover the key principles of accessibility, and explore how these principles can be applied to React components. By the end of this guide, you will have a solid understanding of what it takes to create user interfaces that are accessible to all.
I have used all these steps while creating my website with NextJS which increased my website SEO performance too. I check the score on Google Lightspeed which was improved.
What is Accessibility?
Accessibility is the practice of designing and developing technology that is usable by everyone, regardless of their abilities. This includes people with disabilities, such as visual impairments, hearing loss, or physical limitations, and those who use assistive technologies like screen readers, keyboard navigation, or voice commands. Accessibility ensures that everyone can use technology to access information, communicate, and participate in society.
Why is Accessibility Important?
Accessibility is important for a number of reasons. First and foremost, it is a matter of human rights — everyone deserves equal access to information and technology. Beyond that, accessibility also makes good business sense. By designing and developing accessible websites and applications, you can expand your audience, improve user experience, and create a more inclusive and welcoming environment for all users.
How to Build Accessible React Components
Building accessible React components requires a combination of good design practices and an understanding of the tools and techniques that can be used to ensure accessibility. Here are some key principles to keep in mind when building accessible React components:
- Use Semantic HTML: Semantic HTML helps screen readers and other assistive technologies understand the structure and purpose of your content. Use HTML tags that accurately reflect the type of content you are presenting, such as headings, paragraphs, lists, and tables.
- Provide Alternative Text for Images: Images should always include alternative text that describes their content and purpose. This helps users with visual impairments understand the content of the image.
- Ensure Keyboard Accessibility: Many users with disabilities rely on keyboard navigation to interact with websites and applications. Ensure that all interactive elements, such as buttons and links, can be accessed and operated using the keyboard.
- Use ARIA Roles and Attributes: ARIA (Accessible Rich Internet Applications) is a set of attributes that can be used to improve the accessibility of dynamic web content and user interface components. Use ARIA roles and attributes to provide additional information about the purpose and behavior of your components.
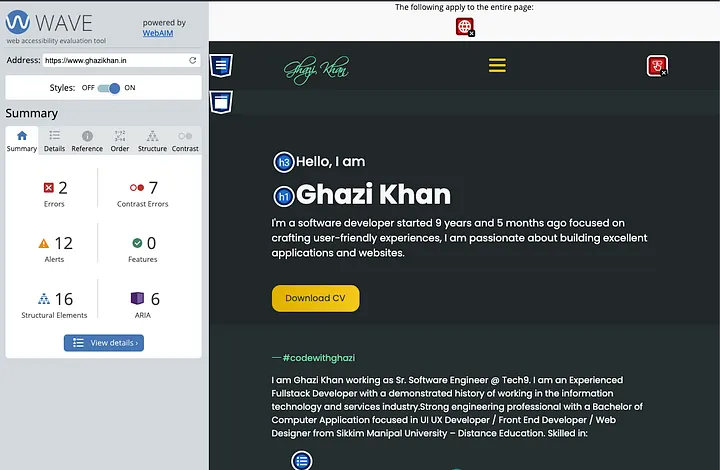
- Test with Assistive Technologies: Testing your components with assistive technologies like screen readers and keyboard navigation is an important step in ensuring their accessibility. There are a variety of tools available that can help with this process, such as the Accessibility Insights extension for Chrome. https://wave.webaim.org/ is a free tool to test accessibility. Below is a screenshot of a report on my website which I have built with NextJS.
Conclusion
Conclusion Building accessible React components is a vital part of creating inclusive and welcoming user interfaces. By following these key principles and using the appropriate tools and techniques, you can ensure your components are accessible to all users. Remember, accessibility is not an afterthought — it should be integrated into every stage of the development process.