Recently I created a new website for myself which is hosted on www.ghazikhan.in earlier was deployed on www.codewithghazi.com. I wanted to share all the detail on switching the tech stack for the website.
I have been a WordPress developer for a long time now, but I have stopped working on WordPress since 2018. As it is very easy to get the website ready quickly with WordPress with the blog I decided to move ahead with WordPress when I started my website in April 2020. I used Neve Theme to create the website, which was very lightweight and gave an exquisite look to the site.
Now, as it is 3 years passed since my site I thought to give it a new look that should be a bit modern and personalized, I designed a very nice design on Figma with a soothing colour combination which I took inspiration from some Dribbble shorts. When the design work was over, I relooked at the tech stack for the website which is currently WordPress hosted on Hostinger Shared Server. I've faced some issues with Hostinger Shared Server sometimes, which I want to eliminate in the new design. Also, there are some points to be relooked for changing the Tech Stack.
I chose NextJS with a mix of SSG and SSR which is deployed on Vercel's Hobby plan (Free), and Medium.com to post blogs.
I chose medium.com to post blogs because it has a broader audience, I'm not good with SEO and Digital Marketing it is very hard to get my work to reach a big audience. Now my website will function only as my portfolio and provides information about me, my work experience and the skills I poses.
Easy Updates
Whenever I needed to change something on my website whether a text or anything I needed to log in to the WordPress admin panel and then update the blocks which at times takes a lot of time due to server bandwidth maybe. Also, I have felt the WordPress admin panel takes a bit of time when updating/saving something but that depends on the server too. With NextJS it is very easy for me to edit anything or add any section as I just have to write the code and push it to Git and the rest will be taken care of. I don't have to wait for the saving process.
I'm a very lazy person so I try to find shortcuts to ease my way of getting work done. I find NextJS with Vercel a perfect solution for my need. Also as a UI developer focused on React/NextJS makes it is very easy for me to update things on code directly.
For many parts of the website, I had the same design blocks which in WordPress I needed to create separately such as social links I needed to use in the Footer and on some pages with headers. It could be possible with a custom widget but then I need to set up custom CSS for the adjustments, with NextJS I created a reusable component that is used in every part. I follow a strict DRY (Don't Repeat Yourself) pattern while working so it helped me keep my code structure clean and consistent design.
For Blogs, I have used Markdown files to write blogs that are converted as pages at the build time with the help of getStaticPaths() of NextJS to generate static pages. But, I'm moving my blogs to Medium.com to have a blog section there so that I can reduce my build time on Vercel which could give me more time. As in Hobby Plan, we get 6000 minutes of building the project and every time I push the code to Git it will run the build.
Easy Deployments
For deployments I needed to buy Hostinger Shared Server with Cpanel to control the website, It took me around 9k INR for 4 years of the hosting period, and that too I got at a huge discounted price through some promotional campaign by Hostinger. For hosting I needed to spend 3 days to get everything set up as I was doing it after my work hours on my website, customization of the theme also took some time but then I got my website ready in around 4-5 days with 1st blog posted.
With NextJS & Vercel I just created an account on Vercel connected to my GitHub account and created a project with the correct repository and the deployment was set up, now I just have to push the code to the GitHub branch and deployment will run automatically which took me an hour to get the setup done along with Custom Domain. It is very fast to make any change and deploy it to the server.
Performance
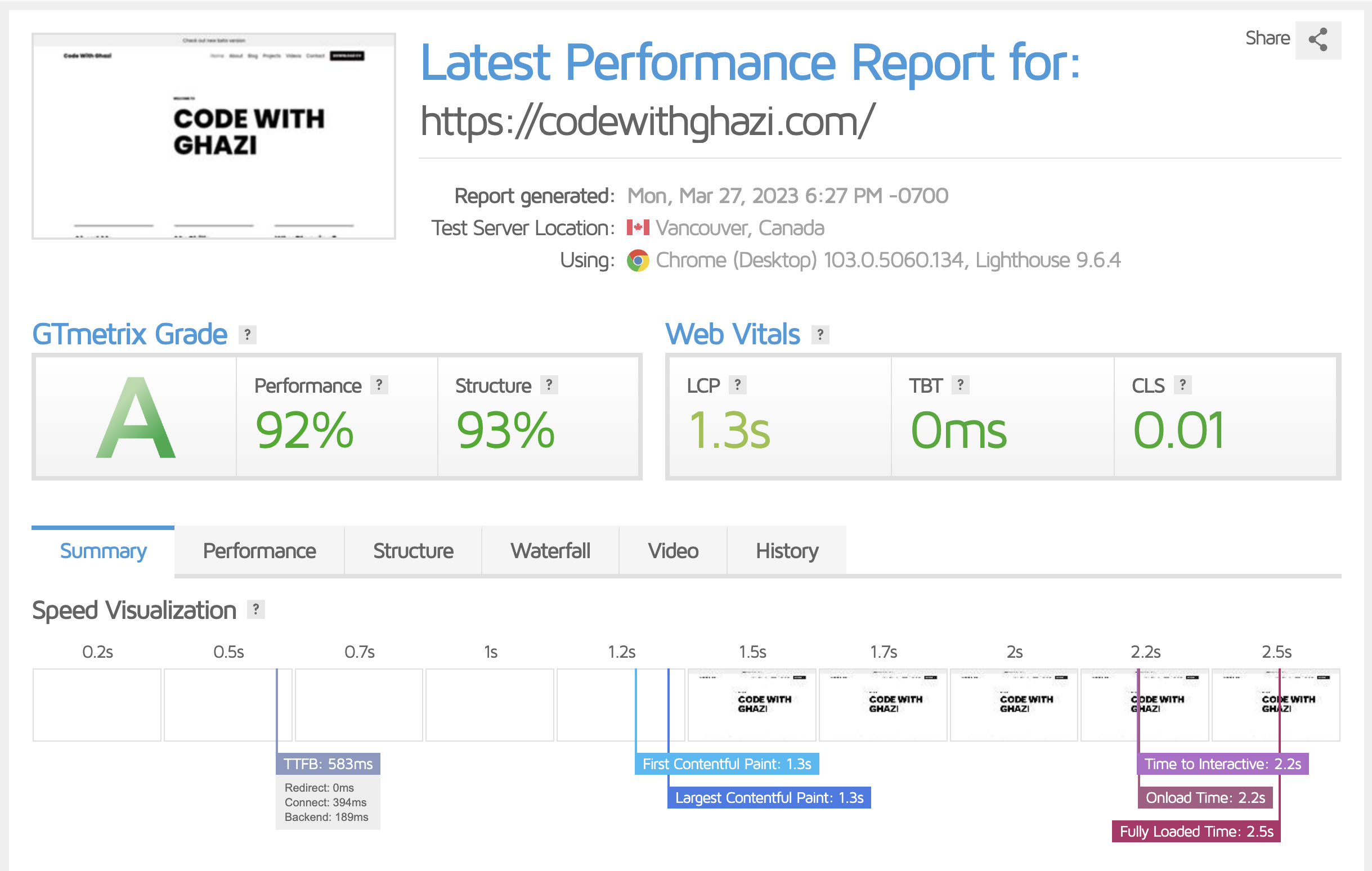
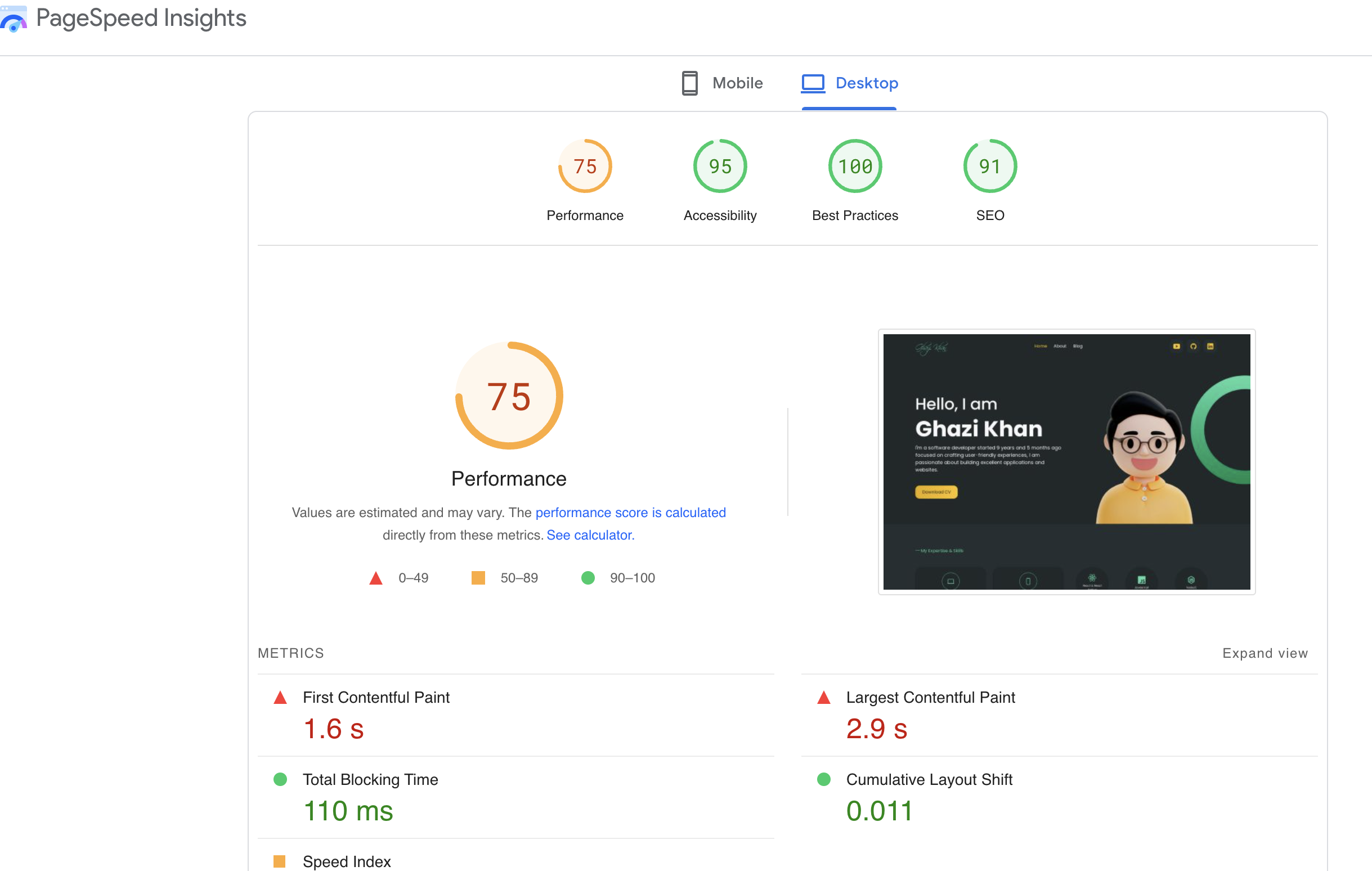
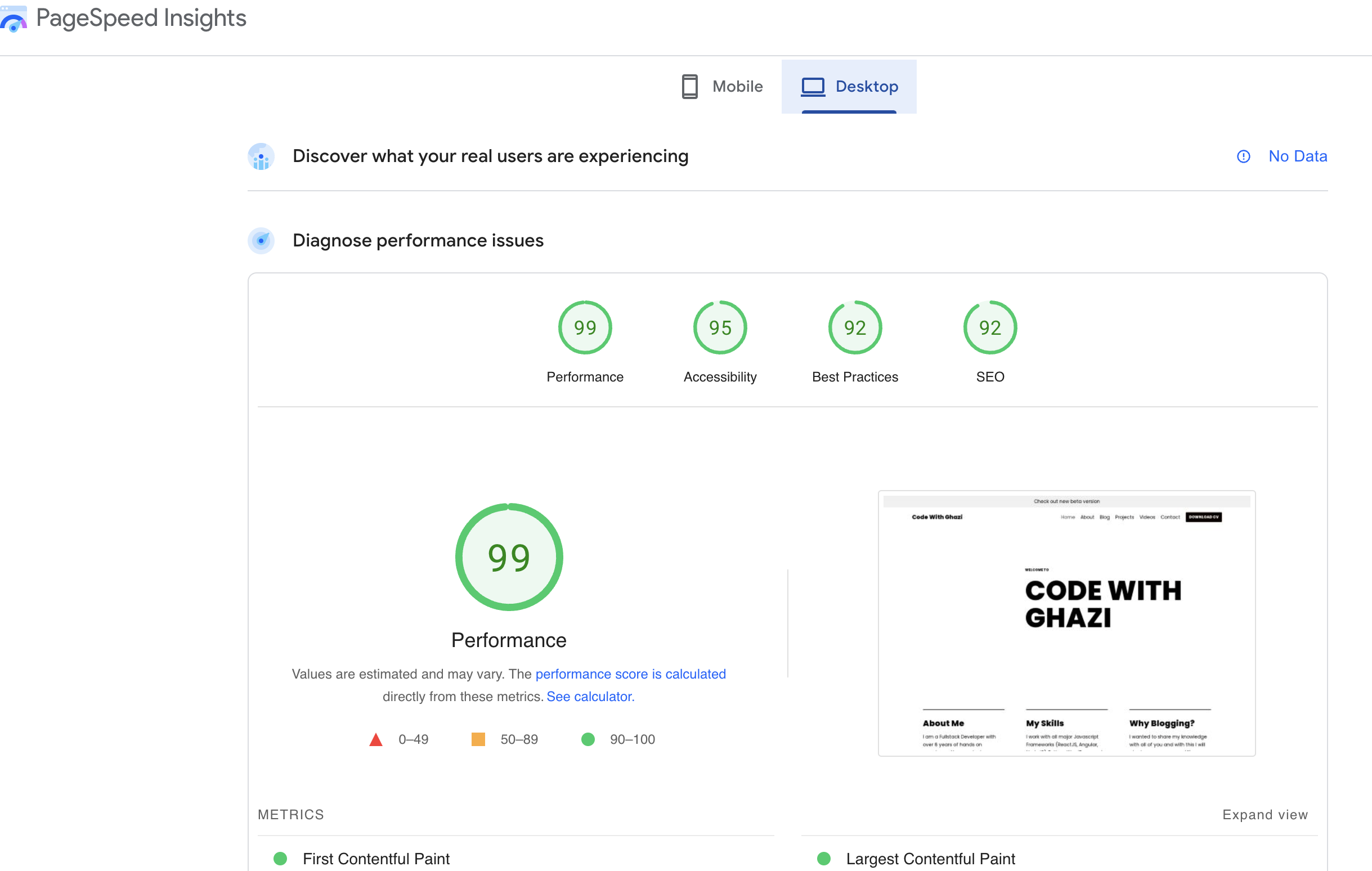
This is an interesting part, actually performance wise it is not very different, both have almost similar scores but my WordPress site has great scores with the latest theme and core WordPress update. Earlier, it was not good and I wasn't happy with the scores (Web Vital Score). I have some screenshots taken today of GT Metrix and Google's Page (Lightspeed Test), in which my new website has a bit less score but I can get that too to the top with some adjustments in code which I will do in the coming days. Here I want to inform you that earlier my WordPress has a 48 overall score 3 days back which made the new website a winner, but today morning I guess the hostinger's server also worked very well and with new theme updates it got a bit faster which made WordPress site the winner.

Issues faced on WordPress Site
- Issues with Theme Update - With the latest update of the theme, I found some design elements are now not visible and my CSS which I have in the custom CSS section also not working which could be due to the structural change in the theme's classes and ids. This gets me to work again on the site and debug all the missing parts and fix them which is cumbersome at times.
- The site was down for unknown Issues - The site got down abruptly due to some plugin vulnerability and I needed to contact Hostinger support to get it working as I was not able to wp-admin to debug the plugin issues.
Cost
With the WordPress site, I spent around 9.6k INR to get the site started with the domain www.codewithghazi.com where I spent only 699 INR for the domain www.ghazikhan.in and the site got deployed on Vercel hobby plan which is free and as per my use, it will cover me for a long time. After I import all my blogs to a medium profile it will get me more time on my hobby plans which will be very cost-effective for me.
Conclusion
I chose NextJS, Vercel and Medium to have an easy life with my website and incur less cost on maintaining the site without falling into issues like site downtime and other update issues with external factors.