Last week, while learning Web3, I created a project of React with ViteJS
to start a project and started working with Truffle. Everything was going
great, I created a smart contract for my project and then when I installed
@truffle/contract all the problems started. I have written an article
on step-by-step building a Web3 application with NextJS, Solidity and Truffle.
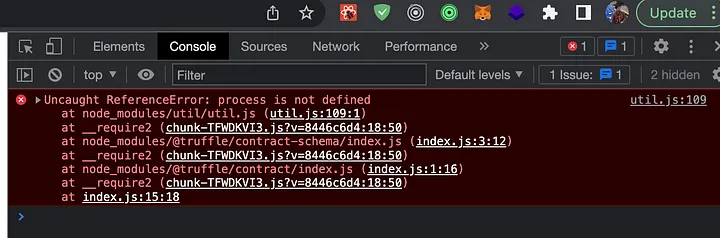
The problem was I started getting errors of some polyfills not present in the environment such as crypto, process etc.

Due to all these issues, I wasn’t able to go ahead with the development,
then I thought to move it with CRA (Create React App) and as Webpack 5
have removed all the node core modules I got into the same issues as in ViteJS.
I searched for the issue and tried to get help online for adding node core modules polyfills, I found this article which was on point, but still it did not fix my issue.
Frustrated me, decided to go ahead with NextJS as it will have all the core modules and also provides some more functionalities with ease. Like Routing, Layouts also I could create any API in the same codebase if needed. Also, I have already ditched normal react apps with NextJS because of all the additional features.
I copied my smart contracts and installed the package @truffle/contract and ran the application it worked like a charm. I was able to complete the project which was to connect Metamask wallet and can send and receive Ethers from any account from our Smart Contract (Faucet App).
Conclusion
For my other projects, I have stopped using normal ReactJS whether it is with CRA or ViteJS and started using NextJS for React apps but now with this issue, I have completely moved to NextJS because of its versatility. I use TSDX for creating Libraries with Styled Components.