FindLast & FindLastIndex
Earlier we had find() to find an item from the array with matching conditions
and findIndex() to find the index of an element from the array with matching
conditions. This works fine till now but we have 2 more functions introduced
in ES2023 which are findLast() & findLastIndex() , this will work from the
last index of an array.
Imagine you have an array of numbers and you know your desired number is at the near end of the array, you could use this function to get the result quickly.
For the above scenario earlier we had a workaround with reverse() a function that could reverse the whole array and then run the condition with find() and findIndex()
Below is the code example:
const array = [{ value: 1 }, { value: 2 }, { value: 3 }, { value: 4 }];
array.find(n => n.value % 2 === 1); // { value: 1 }
array.findIndex(n => n.value % 2 === 1); // 0
// ======== Before ===========
// find
[...array].reverse().find(n => n.value % 2 === 1); // { value: 3 }
// findIndex
array.length - 1 - [...array].reverse().findIndex(n => n.value % 2 === 1); // 2
array.length - 1 - [...array].reverse().findIndex(n => n.value === 42); // should be -1, but 4
// ======== After ===========
// find
array.findLast(n => n.value % 2 === 1); // { value: 3 }
// findIndex
array.findLastIndex(n => n.value % 2 === 1); // 2
array.findLastIndex(n => n.value === 42); // -1
These functions are supported on all major browsers


Change Array by copy
This provides 4 functions that run modifications on an array after creating a copy of it. Earlier we did not have any mechanism to create immutable data in Javascript by default, and Arrays and Objects always work with reference due to which we needed to use lodash, immerjs or immutablejs etc libraries to deal with immutable data.
Now Javascript has provided 4 functions which will first create a copy of an array and then run the modification on it which is returned without affecting the source array. The functions are below:
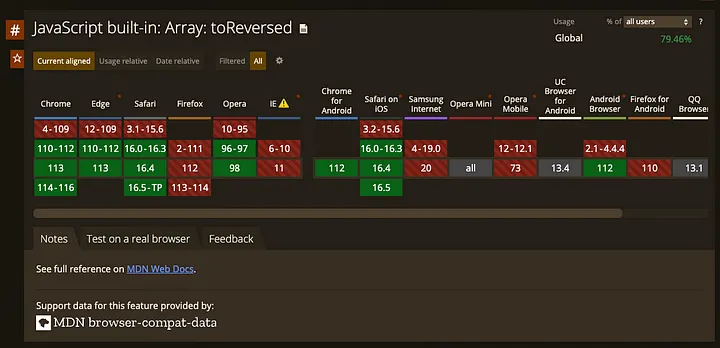
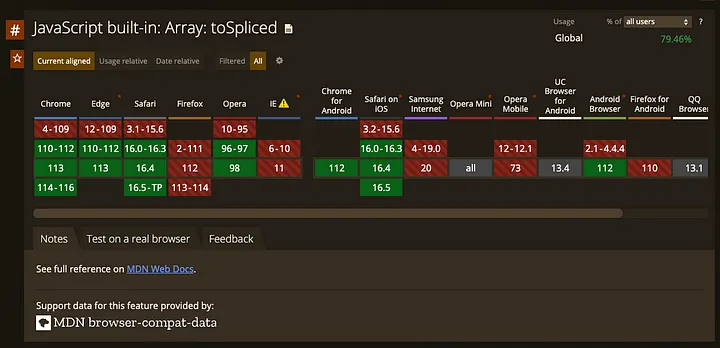
toReversed() -> ArraytoSorted(compareFn) -> ArraytoSpliced(start, deleteCount, ...items) -> Arraywith(index, value) -> Array
const sequence = [1, 2, 3];
sequence.toReversed(); // => [3, 2, 1]
sequence; // => [1, 2, 3]
const outOfOrder = new Uint8Array([3, 1, 2]);
outOfOrder.toSorted(); // => Uint8Array [1, 2, 3]
outOfOrder; // => Uint8Array [3, 1, 2]
const correctionNeeded = [1, 1, 3];
correctionNeeded.with(1, 2); // => [1, 2, 3]
correctionNeeded; // => [1, 1, 3]
Support




Conclusion
JavaScript’s new findLast(), findLastIndex(), toReversed(), toSorted(),
toSpliced(), and with functions have made it easier and more efficient to work
with arrays in JavaScript.
These functions provide a significant boost in performance and productivity, allowing developers to achieve their goals more quickly and with fewer workarounds.
The findLast() and findLastIndex() functions enable developers to search
arrays from the end, saving time and effort. On the other hand,
the toReversed(), toSorted(), toSpliced(), and with() functions allow
developers
to create immutable arrays without affecting the source array.
With these new features, JavaScript has become even more powerful, enabling developers to write more concise, efficient, and maintainable code. Overall, these new array functions have significantly improved the JavaScript language and will undoubtedly prove useful for developers working on various projects.